What is MVC How to get Started with MVC 4.0 Step by Step
MVC Architecture has implemented by Trygve Reenskaug at 1979 for the first time. It was implemented on Smalltalk at Xerox labs. Then benefits and advantages of this architecture has
been accepted by most of the coders and software engineers.
It was information about MVC’s history above. Now let’s talk
about what really MVC is. What do you understand from MVC . It stands for model-view-controller. It is
a design pattern which separates an application into 3 logical tiers: domain,
input, and presentation. This isolation between layers yields independent
development, testing, and maintenance of each. MVC-based applications contain:
• Models: The model can be thought of as the business layer. It performs
application logic and used to maintain the state of the
application typically in a database.
• Views: Template
files that your application uses to dynamically generate HTML responses. Means view is a component that is used to display the
UI which can often be a direct representation of the model’s state. For
an example the model may return a collection
of Student Records from the database. The View could display the Students
in a Grid View/Data Grid.
• Controllers: Classes
that handle incoming browser requests, retrieve model data, and then specify
view templates that return a response to the browser. We’ll be covering all these
concepts in this tutorial series and show you how to use them to build an
application.
Advantages of ASP.NET MVC
- Separation of model, view, controller results in reduction of complexity, promotes parallel development, and easier to maintain.
- Enables full control over rendered HTML (leaner html rendering).
- Works much better with automated testing as all core contracts are interface based. You can run unit-tests without having to run the controllers under an ASP.NET process.
- Does not use view state or postbacks (no view stage = quicker load times).
- Framework is very extensible and pluggable.
- Supports existing markup (aspx , master pages, ascx, inline expressions).
- Supports existing session, caching, authentication, etc.
- Easy integration with JavaScript frameworks.
- Follows the design of a stateless web.
Getting Started MVC 4.0 Step by Step…………………………….
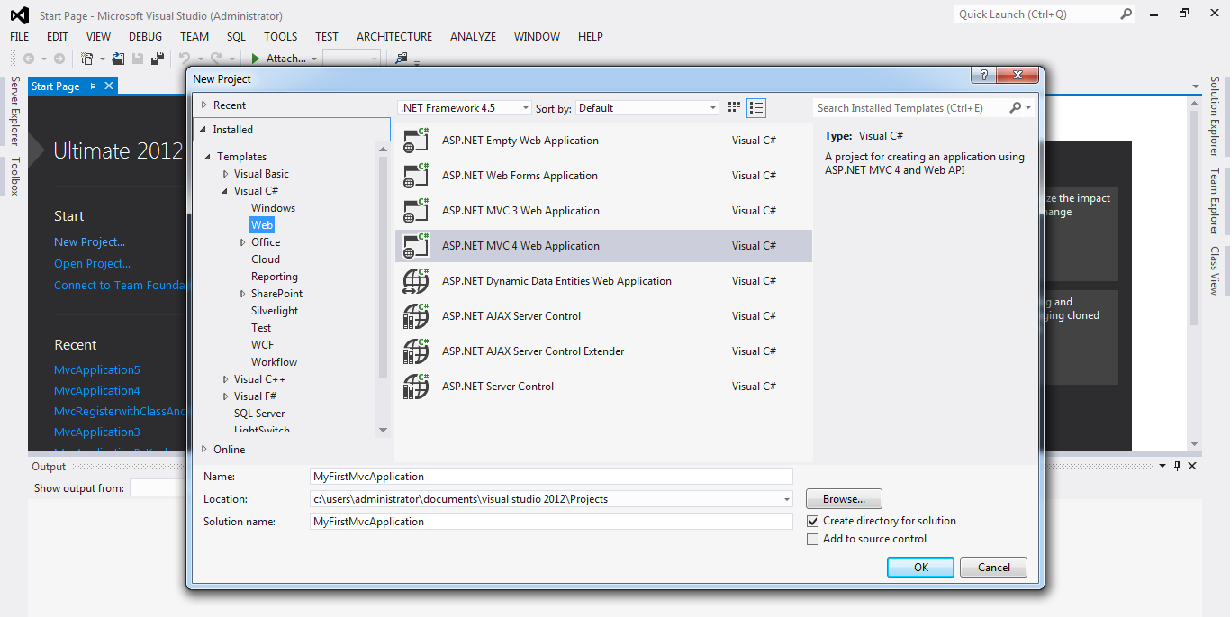
Start by running Visual Studio 12 and select New Project from the Start page.
Visual Web Developer is an IDE, or integrated
development environment. Just like you
use Microsoft Word to write documents, you'll use an IDE to create
applications. In Visual Web Developer there's a toolbar along the top showing
various options available to you. There's also a menu that provides another way
to perform tasks in the IDE. (For example, instead of selecting New Project from the Start page, you can use the menu and Select
File>New Project.)
Creating
Your First Application
You can
create applications using either Visual Basic or Visual C# as the programming
language. Select Visual
C# on
the left and then select ASP.NET MVC 4 Web
Application. Name your project "MyFirstMvcApplication"
and then click OK.
In the New ASP.NET MVC 4 Project dialog box, select Empty. Leave Razor as the default view engine.
After Clicking Ok Button You
will find Model View Controller with Separate folder
Then How to add Controller ……………………………………..
When you add Controller in your MVC
Application Next Follow the step
Name your new controller "MyFirstController". Leave the default template as Empty controller and click Add.
Notice in Solution Explorer that a new file has been created named
MyFirstController.cs The file is open
in the IDE.















sir images are not visible ,please display images in full view
ReplyDeletenice article sir................
ReplyDelete@@Mr. Kumar , Please double click on the images.
ReplyDelete