How to create Registration and Login Module without Razor View
Engine in Asp.Net MVC
//Query for Sql Server create table Employee
//Query for Sql Server create table Employee
create database ForMvc
use ForMvc
create table Employee (Name nvarchar(50),Gender nvarchar(50),EmailId nvarchar(50) primary key,Password nvarchar(50),Qulification nvarchar(50),Address nvarchar(50),MobileNo nvarchar(50),EmpImage nvarchar(max))
Note : Registration with TextBox,Password,
RadioButton, DropDownList, FileUpload control and Login Module in except MVC 3.0
upper than Means (without Razor View Engine)
When you create any MVC Application in Visual
Studio 2012 .There are two View Engine One is Razor (Latest Version) and
another is ASPX view engine. In this topic we will connect Sql Server 2008 with
LINQ TO SQL concept to MVC Application (ASPX View Engine).All these things are
shown below
Again select ASPX view engine
………………………………………..
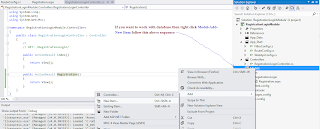
How to add Controller (for connectivity with
database) in MVC Application …………….
after taking the LINQ to SQL Classes class the dbml class goes to Models
folder in MVC Application
dbml class divides itself in two panes in the first
pane we drag and drop the tables and second pane
is used to put the function and store
procedure ,in the dbml class we drag the
tables, store procedure and function from Server Explorer
Next Step How to add Controller……………………………
Then add View in MVC Appliction…………………………………………..
Write code in Registration.aspx page…………………………………………………….
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Registration</title>
<style>
.signup
{
color:#;
background-color:#86dde9;
}
</style>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data" >
<div class="signup" id="new">
<% using(Html.BeginForm()){ %>
<table width="100%" border="5px">
<tr><td colspan="2"><b><center>My Registration Page</center></b></td></tr>
<tr><td>Name:</td><td><%: Html.TextBox("FullName") %></td></tr>
<%-- How to create Radio Button in Mvc --%>
<tr><td>Gender:</td><td>
<%:Html.RadioButton("Gender", "Male", true) %>Male
<%:Html.RadioButton("Gender","Female") %>FeMale
</td></tr>
<tr><td>Emailid :</td><td><%=Html.TextBox("email") %></td></tr>
<%-- Code for
create TextBox with Password Field in Mvc --%>
<tr><td>Password :</td><td><%:Html.Password("Pass") %></td></tr>
<%-- How to create DropDownList in Mvc --%>
<tr><td>Qulification</td>
<td>
<%:Html.DropDownList("Quli",new []
{
new SelectListItem { Text="--Select--", Value="0" },
new SelectListItem { Text="HighSchool", Value="HighSchool"},
new SelectListItem { Text="Intermidiate", Value="Intermidiate" },
new SelectListItem { Text="Graduation", Value="Graduation"},
new SelectListItem { Text="Post
Graduation",
Value="Post Graduation"}
}
)
%></td></tr>
<tr><td>Address:</td><td><%:Html.TextArea("Address",new { row="6",cols="19"}) %></td></tr>
<tr><td>Mobile No</td><td><%:Html.TextBox("mb") %></td></tr>
<tr><td>Profile Image:</td><td><input name="file" type="file" /></td></tr>
<tr><td colspan="2"><input type="submit" name="submit" id="submit" value="Submit" /></td></tr>
<tr><td colspan="2"> <div style="color:red;"> <%: ViewData["error"] %></div></td></tr>
<tr><td colspan="2">
<%if (ViewData["msg"] != null)
{ %>
<%if (ViewData["msg"].ToString() == "1")
{ %>
<div style="color:Green;">Registration
Successful.</div>
<%} %>
<%else if (ViewData["msg"].ToString() == "2")
{ %>
<div style="color:Orange;">Please upload
only jpg and jpge file for image.</div>
<%} %>
<%else
{ %>
<div style="color:Red;">upload only 10 kb.</div>
<%} %>
<%} %>
</td></tr>
</table>
<%} %>
</div>
</form>
</body>
</html>
After design Registration Page we will go for code on RegistrationLoginController ………..
using System;
using
System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.Mvc;
// first using this name
space, without it ,you cannot access DataClasses1DataContext
using
RegistrationLoginModule.Models;
namespace
RegistrationLoginModule.Controllers
{
public class RegistrationLoginController : Controller
{
//
// GET: /RegistrationLogin/
public ActionResult Index()
{
return View();
}
//create object of dbml class……………………………..
DataClasses1DataContext dd = new DataClasses1DataContext();
public ActionResult Registration()
{
return View();
}
[HttpPost]
public ActionResult Registration(FormCollection fc,HttpPostedFileBase file)
{
try
{
//In this code we are working with file upload ,It must upload
only jpgand jpeg format and size less than 10 kb
var allowedExtensions =
new[] { ".jpg", ".jpge" };
var extension = Path.GetExtension(file.FileName);
if (file.ContentLength
<= 10885)
{
if
(allowedExtensions.Contains(extension))
{
var filename = Path.GetFileName(file.FileName);
var path = Path.Combine(Server.MapPath("~/UserImages/"), filename);
file.SaveAs(path);
Employee emp = new Employee
{
Name = fc["FullName"].ToString(),
Gender = fc["Gender"].ToString(),
EmailId = fc["email"].ToString(),
Password = fc["pass"].ToString(),
Qulification = fc["Quli"].ToString(),
Address = fc["Address"].ToString(),
MobileNo = fc["mb"].ToString(),
EmpImage = file.FileName
};
dd.Employees.InsertOnSubmit(emp);
dd.SubmitChanges();
ViewData["msg"] = 1;
}
else
{
ViewData["msg"] = 2;// "Please
upload only jpg and jpge file for image";
}
}
else
{
ViewData["msg"] = 3;//"upload only
10 kb ";
}
}
catch (Exception ex)
{
ViewData["error"] = ex.Message;
}
return View();
// return
RedirectToAction("Welcome");
}
}















nice post sir with MVC
ReplyDelete