Login and Registration
process in WPF application with C# .Net
In
this concept I will discuss a simple application for login and registration
using WPF in visual studio 2008 and onwards version. In this application I am
creating three window forms one is for Registration, Login and Welcome
Now
I am going to discuss in brief about this application.
Step1: Open Visual Studio
2010 -> File -> New -> Project. -> Windows-WPF Application
Then we take MainWindow.xaml for the Registration Page, if you want to change then
rename it and also change the StartupUri property
of application into App.xaml like as follows:
<Application x:Class="RegistrationLoginConcept.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="LoginPage.xaml">
<Application.Resources>
</Application.Resources>
</Application>
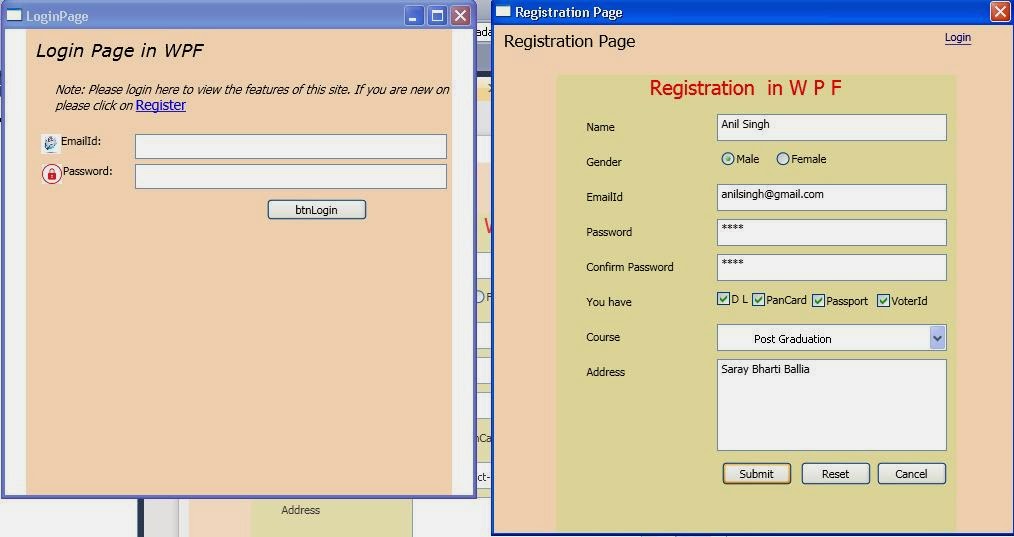
Step 2: Now design your
Registration page copy which is given below in Picture following inline code.
MainWindow.xaml:
<Window x:Class="RegistrationLoginConcept.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Registration Page" Height="540" Width="525" ResizeMode="NoResize">
<Grid Height="600" Width="525" Background="Bisque">
<TextBlock Height="23" HorizontalAlignment="Left" Margin="10,5,0,0" Name="textBlockHeading" Text="Registration Page" VerticalAlignment="Top" Width="174" FontSize="17" FontStretch="ExtraCondensed"/>
<!--Button as a Link button using style-->
<Button Margin="451,5,12,288" Content="Login" Cursor="Hand" Click="Login_Click">
<Button.Template>
<ControlTemplate TargetType="Button">
<TextBlock TextDecorations="Underline">
<ContentPresenter />
</TextBlock>
</ControlTemplate>
</Button.Template>
<Button.Style>
<Style TargetType="Button">
<Setter Property="Foreground" Value="Navy" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Foreground" Value="Red" />
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
<!--end Button as a Link button using style-->
<Grid Width="400" Height="500" Background="PaleGoldenrod" Name="ChildGrid">
<!--No of Rows in Grid Panel-->
<Grid.RowDefinitions>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="50*"
/>
</Grid.RowDefinitions>
<!--No of columns in Grid Panel-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"></ColumnDefinition>
<ColumnDefinition Width="250"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.ColumnSpan="2" Text="Registration in W P F" TextAlignment="Center" FontSize="20" Foreground="Red" Padding="3,0,25,35"></TextBlock>
<Label Grid.Row="1" Grid.Column="0" Content="Name" Padding="30,10,10,3"></Label>
<Label Grid.Row="2" Grid.Column="0" Content="Gender" Padding="30,10,10,3"></Label>
<Label Grid.Row="3" Grid.Column="0" Content="EmailId" Padding="30,10,10,3"></Label>
<Label Grid.Row="4" Grid.Column="0" Content="Password" Padding="30,10,10,3"></Label>
<Label Grid.Row="5" Grid.Column="0" Content="Confirm
Password" Padding="30,10,10,3"></Label>
<Label Grid.Row="6" Grid.Column="0" Content="You
have" Padding="30,10,10,3"></Label>
<Label Grid.Row="7" Grid.Column="0" Content="Course" Padding="30,10,10,3" ></Label>
<Label Grid.Row="8" Grid.Column="0" Content="Address" Padding="30,10,10,3"></Label>
<Label Grid.Row="10" Grid.ColumnSpan="2" Padding="30,10,10,3" Margin="0,7,0,0"></Label>
<!--Margin left-top,right,bottom-->
<TextBox Grid.Row="1" Grid.Column="1" Margin="10,4,10,4" Padding="2,2,2,2" Name="txtUserName"></TextBox>
<!-- Radio Button-->
<RadioButton Name="rbGender" Grid.Row="2" Grid.Column="1" GroupName="Gender" Content="Male" Margin="15,7,50,7" IsChecked="True"></RadioButton>
<RadioButton Name="rbGender1" Grid.Row="2" Grid.Column="1" GroupName="Gender" Content="Female" Margin="70,7,10,7"></RadioButton>
<TextBox Grid.Row="3" Grid.Column="1" Margin="10,4,10,4" Padding="2,2,2,2" Name="txtemailid"></TextBox>
<!--Password Field-->
<PasswordBox Grid.Row="4" Grid.Column="1" Margin="10,4,10,4" Padding="2,2,2,2" MaxLength="25" Name="txtpassword"
PasswordChar="*"></PasswordBox>
<PasswordBox Grid.Row="5" Grid.Column="1" Margin="10,4,10,4" Padding="2,2,2,2" MaxLength="25" Name="txtcpassword"
PasswordChar="*"></PasswordBox>
<StackPanel Grid.Row="6" Grid.Column="1" Name="stackCheckBox">
<CheckBox Name="chk1" Margin="10,7,50,3" Content="D
L" />
<CheckBox Name="chk2" Margin="45,-15,23,7" Content="PanCard"
/>
<CheckBox Name="chk3" Margin="105,-20,23,7" Content="Passport"
/>
<CheckBox Name="chk4" Margin="170,-20,0,7" Content="VoterId"
/>
</StackPanel>
<!--ComboBox-->
<ComboBox Grid.Row="7" Grid.Column="1" Name="cblCourse" Margin="10,4,10,4" Padding="35,4,4,2" TextOptions.TextFormattingMode="Display" SelectedIndex="0" >
<ComboBoxItem Content="--Select--"></ComboBoxItem>
<ComboBoxItem Content="High
School"></ComboBoxItem>
<ComboBoxItem Content="Intermidiate"></ComboBoxItem>
<ComboBoxItem Content="Graduation"></ComboBoxItem>
<ComboBoxItem Content="Post
Graduation"></ComboBoxItem>
</ComboBox>
<TextBox Grid.Row="8" Grid.Column="1" Name="txtaddress" Margin="10,4,10,4" Padding="2,2,2,2"
></TextBox>
<Button Grid.Row="9" Content="Submit" Height="23"
Width="70" Margin="15,7,165,5" Name="btnSubmit" Click="btnSubmit_Click"
Grid.Column="1" />
<Button Grid.Row="9" Content="Reset" Height="23" Margin="94,7,86,5" Name="btnReset" Width="70" Click="btnReset_Click"
Grid.Column="1" />
<Button Grid.Row="9" Content="Cancel" Height="23" Margin="170,7,10,5" Name="btnCancel" Width="70" Click="btnCancel_Click" Grid.Column="1"
/>
<Label Content="Label" Grid.Row="10" Height="28" HorizontalAlignment="Left" Margin="45,7,0,0" Name="lblmessage" Visibility="Hidden" VerticalAlignment="Top"
/>
</Grid>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Data.SqlClient;
using System.Text.RegularExpressions;
namespace RegistrationLoginConcept
{
/// <summary>
/// Interaction logic for
MainWindow.xaml
/// </summary>
public partial class MainWindow :
Window
{
public MainWindow()
{
InitializeComponent();
}
SqlConnection con;
string gen,details,course;
private void
btnSubmit_Click(object sender, RoutedEventArgs e)
{
lblmessage.Content
= "";
if (txtemailid.Text.Length == 0)
{
lblmessage.Visibility
= System.Windows.Visibility.Visible;
lblmessage.Foreground
= Brushes.Red;
lblmessage.Content
= "Enter an email.";
txtemailid.Focus();
}
else if (!Regex.IsMatch(txtemailid.Text, @"^[a-zA-Z][\w\.-]*[a-zA-Z0-9]@[a-zA-Z0-9][\w\.-]*[a-zA-Z0-9]\.[a-zA-Z][a-zA-Z\.]*[a-zA-Z]$"))
{
lblmessage.Visibility
= System.Windows.Visibility.Visible;
lblmessage.Foreground
= Brushes.Red;
lblmessage.Content
= "Enter a valid email.";
txtemailid.Select(0,
txtemailid.Text.Length);
txtemailid.Focus();
}
else
{
if (txtpassword.Password.Length == 0)
{
lblmessage.Visibility
= System.Windows.Visibility.Visible;
lblmessage.Foreground
= Brushes.Red;
lblmessage.Content
= "Enter password.";
txtpassword.Focus();
}
else if
(txtcpassword.Password.Length == 0)
{
lblmessage.Visibility
= System.Windows.Visibility.Visible;
lblmessage.Foreground
= Brushes.Red;
lblmessage.Content
= "Enter Confirm password.";
txtcpassword.Focus();
}
else if
(txtpassword.Password != txtcpassword.Password)
{
lblmessage.Visibility
= System.Windows.Visibility.Visible;
lblmessage.Foreground
= Brushes.Red;
lblmessage.Content
= "Confirm password must be same as
password.";
txtcpassword.Focus();
}
else
{
string course = ((ComboBoxItem)cblCourse.SelectedItem).Content.ToString();
// course = cblCourse.Text;
// string password =
txtpassword.Password;
foreach (UIElement
ui in stackCheckBox.Children)
{
if (ui is CheckBox)
{
CheckBox chk = (CheckBox)ui;
if (chk.IsChecked == true)
{
details
+= chk.Content + ",";
}
}
}
if (rbGender.IsChecked == true)
{
gen =
rbGender.Content.ToString();
}
else
{
gen =
rbGender1.Content.ToString();
}
con = new SqlConnection("Data Source=INDIA11;Initial
Catalog=WpfTest;Integrated Security=True");
// SqlCommand cmd = new SqlCommand("insert into
User_Registration values('" + txtUserName.Text + "','" + gen +
"','" + txtemailid.Text + "','" + txtpassword.Password +
"','" + details.Remove(details.Length - 1) + "','" + course
+ "','" + txtaddress.Text + "')", con);
SqlCommand cmd = new SqlCommand("insert
into User_Registration
values(@UserName,@Gender,@EmailId,@Password,@Details,@Course,@Address)",
con);
cmd.Parameters.AddWithValue("@UserName", txtUserName.Text);
cmd.Parameters.AddWithValue("@Gender", gen);
cmd.Parameters.AddWithValue("@EmailId", txtemailid.Text);
cmd.Parameters.AddWithValue("@Password", txtpassword.Password);
cmd.Parameters.AddWithValue("@Details",
details.Remove(details.Length - 1));
cmd.Parameters.AddWithValue("@Course", course);
cmd.Parameters.AddWithValue("@Address", txtaddress.Text);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
lblmessage.Visibility
= System.Windows.Visibility.Visible;
lblmessage.Foreground
= Brushes.Green;
lblmessage.Content
= "Registration Successfully ";
}
}
}
// Resert all control
private void
btnReset_Click(object sender, RoutedEventArgs e)
{
ResetAllClear();
}
private void
ResetAllClear()
{
foreach (UIElement
ui in ChildGrid.Children)
{
if (ui is TextBox)
{
TextBox tt = (TextBox)ui;
tt.Text
= "";
}
if (ui is PasswordBox)
{
PasswordBox pp = (PasswordBox)ui;
pp.Password
= "";
}
}
foreach (UIElement
ui in stackCheckBox.Children)
{
if (ui.GetType() == typeof(CheckBox))
{
CheckBox chk = (CheckBox)ui;
chk.IsChecked
= false;
}
}
cblCourse.SelectedIndex
= 0;
}
private void
btnCancel_Click(object sender, RoutedEventArgs e)
{
Close();
}
private void
Login_Click(object sender, RoutedEventArgs e)
{
LoginPage ll = new LoginPage();
ll.Show();
}
}
}
Now I am taking
another form for login as follows:
LoginPage.xaml………………………….
<Window x:Class="RegistrationLoginConcept.LoginPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="LoginPage" Height="500" Width="476">
<Grid Width="426" Background="Bisque">
<TextBlock Height="23" HorizontalAlignment="Left" Margin="10,10,0,0" Name="LoginHeading" Text="Login Page in WPF" VerticalAlignment="Top" FontSize="17" FontStretch="ExtraCondensed" TextElement.FontFamily="Verdana" TextElement.FontSize="18" TextElement.FontStyle="Italic"/>
<TextBlock Height="50" HorizontalAlignment="Left" Margin="24,48,0,0" Name="textBlockHeading" VerticalAlignment="Top" FontSize="12" FontStyle="Italic" Padding="5">
Note: Please login here to view the features of this site. If
you are new on this site then <LineBreak
/><!--line break-->
please click on
<!--textblock as a Hyperlink.-->
<TextBlock>
<Hyperlink FontSize="14" FontStyle="Normal" Click="Hyperlink_Click">Register</Hyperlink>
</TextBlock>
<!--end textblock as a hyperlink-->
</TextBlock>
<StackPanel Margin="10,100,5,23" Background="Bisque"
>
<!--<! —For EmailId-->
<Label Target="{Binding ElementName=txEmailId}">
<StackPanel Orientation="Horizontal">
<Image Source="/Image/email.jpg" Width="20" />
<AccessText Text="_EmailId:" />
</StackPanel>
</Label>
<TextBox Name="txEmailId" Margin="99,-25,0,0"
/>
<!--<! —For Password-->
<Label Target="{Binding ElementName=txtPassword}">
<StackPanel Orientation="Horizontal">
<Image Source="Image/pass.png" Height="20" Width="22" />
<AccessText Text="_Password:" />
</StackPanel>
</Label>
<PasswordBox Name="txtPassword" PasswordChar="*" MaxLength="10" Margin="99,-25,0,0"
/>
<Button Content="btnLogin" Margin="150,10,0,0" Width="100" Click="Button_Click"></Button>
<TextBlock Height="23" HorizontalAlignment="Left" x:Name ="errormessage" VerticalAlignment="Top" Width="247" Margin="110,25,0,0" OpacityMask="Crimson" Foreground="#FFE5572C"
/>
</StackPanel>
</Grid>
</Window>
LoginPage.xaml.cs………………………….
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Text.RegularExpressions;
using System.Data.SqlClient;
using System.Data;
namespace RegistrationLoginConcept
{
/// <summary>
/// Interaction logic for
LoginPage.xaml
/// </summary>
public partial class LoginPage : Window
{
public LoginPage()
{
InitializeComponent();
}
WelComePage wc = new WelComePage();
private void
Button_Click(object sender, RoutedEventArgs e)
{
if (txEmailId.Text.Length == 0)
{
errormessage.Text
= "Enter an EmailId";
txEmailId.Focus();
}
else if (!Regex.IsMatch(txEmailId.Text, @"^[a-zA-Z][\w\.-]*[a-zA-Z0-9]@[a-zA-Z0-9][\w\.-]*[a-zA-Z0-9]\.[a-zA-Z][a-zA-Z\.]*[a-zA-Z]$"))
{
errormessage.Text
= "Enter a valid email.";
txEmailId.Select(0,
txEmailId.Text.Length);
txEmailId.Focus();
}
else
{
string email = txEmailId.Text;
string password = txtPassword.Password;
SqlConnection con = new SqlConnection("Data Source=INDIA11;Initial
Catalog=WpfTest;Integrated Security=True");
con.Open();
SqlCommand cmd = new SqlCommand("select
* from User_Registration where EmailId='" + email + "' and
Password='" + password + "'",
con);
cmd.CommandType
= CommandType.Text;
SqlDataAdapter da = new SqlDataAdapter();
da.SelectCommand
= cmd;
DataSet ds = new DataSet();
da.Fill(ds);
if (ds.Tables[0].Rows.Count > 0)
{
wc.tbname.Text=
ds.Tables[0].Rows[0]["Name"].ToString();
wc.tbgender.Text
= ds.Tables[0].Rows[0]["Gender"].ToString();
wc.tbemailid.Text
= ds.Tables[0].Rows[0]["EmailId"].ToString();
wc.tbdetails.Text
= ds.Tables[0].Rows[0]["Details"].ToString();
wc.tbcourse.Text
= ds.Tables[0].Rows[0]["Course"].ToString();
wc.tbaddress.Text
= ds.Tables[0].Rows[0]["Address"].ToString();
wc.Show();
Close();
}
else
{
errormessage.Text
= "Sorry! Please enter existing
emailid/password.";
}
con.Close();
}
}
private void
Hyperlink_Click(object sender, RoutedEventArgs e)
{
MainWindow mm = new MainWindow();
mm.Show();
}
}
}
Result
Now I am taking
another form for WelComePage as follows:
WelComePage.xaml………………………….
<Window x:Class="RegistrationLoginConcept.WelComePage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WelComePage" Height="350" Width="500">
<Grid Width="400" Height="400" Background="Aqua" Name="ChildGrid">
<!--No of Rows in Grid Panel-->
<Grid.RowDefinitions>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
<RowDefinition Height="35"></RowDefinition>
</Grid.RowDefinitions>
<!--No of columns in Grid Panel-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"></ColumnDefinition>
<ColumnDefinition Width="250"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.ColumnSpan="2" Text="WelCome Page in W P F" TextAlignment="Center" FontSize="20" Foreground="Red"
Padding="3,0,25,35"></TextBlock>
<Label Grid.Row="1" Grid.Column="0" Content="Name" Padding="30,10,10,3"></Label>
<Label Grid.Row="2" Grid.Column="0" Content="Gender" Padding="30,10,10,3"></Label>
<Label Grid.Row="3" Grid.Column="0" Content="EmailId" Padding="30,10,10,3"></Label>
<Label Grid.Row="4" Grid.Column="0" Content="You
have" Padding="30,10,10,3"></Label>
<Label Grid.Row="5" Grid.Column="0" Content="Course" Padding="30,10,10,3" ></Label>
<Label Grid.Row="6" Grid.Column="0" Content="Address" Padding="30,10,10,3"></Label>
<TextBlock Height="23" Grid.Row="1" Grid.Column="1" x:Name="tbname"
FontStretch="ExtraCondensed"/>
<TextBlock Height="23" Grid.Row="2" Grid.Column="1" x:Name="tbgender"
FontStretch="ExtraCondensed"/>
<TextBlock Height="23" Grid.Row="3" Grid.Column="1" x:Name="tbemailid"
FontStretch="ExtraCondensed"/>
<TextBlock Height="23" Grid.Row="4" Grid.Column="1" x:Name="tbdetails"
FontStretch="ExtraCondensed"/>
<TextBlock Height="23" Grid.Row="5" Grid.Column="1" x:Name="tbcourse"
FontStretch="ExtraCondensed"/>
<TextBlock Height="23" Grid.Row="6" Grid.Column="1" x:Name="tbaddress"
FontStretch="ExtraCondensed"/>
</Grid>
</Window>
WelComePage.xaml.cs……………………….
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace RegistrationLoginConcept
{
/// <summary>
/// Interaction logic for
WelComePage.xaml
/// </summary>
public partial class WelComePage
: Window
{
public WelComePage()
{
InitializeComponent();
}
}
}
Result









0 comments:
Post a Comment