Note: In this topic we will discuss how
to update delete multiple records or
rows in Gridview with check box to
select rows to be edited and deleted.
-- Sql Server................
use test
create table Student
(
RollNo int primary key,
Name varchar(50),
Course varchar(50)
)
Code for
Default.aspx.............................
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" language="javascript">
function Del()
{
if (confirm(" Do you
want to delete selected records ?")==true)
return true;
else
return false;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table border="1">
<tr><td>
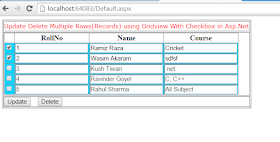
<span style="color:red;font-family:Verdana;font-size:smaller">Update Delete
Multiple Rows(Records) using Gridview With Checkbox in Asp.Net</span>
</td></tr>
<tr><td><asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chk1" runat="server" AutoPostBack="True" OnCheckedChanged="chk1_CheckedChanged" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="RollNo">
<ItemTemplate>
<asp:TextBox ID="txtrollno" runat="server" Text='<%# Eval("RollNo") %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:TextBox ID="txtname" runat="server" Text='<%# Eval("Name") %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Course">
<ItemTemplate>
<asp:TextBox ID="txtcourse" runat="server" Text='<%# Eval("Course") %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView></td></tr>
<tr><td>
<asp:Button ID="btnUpdate" runat="server" OnClick="btnUpdate_Click" Text="Update" />
<asp:Button ID="btnDelete" runat="server" OnClick="btnDelete_Click" Text="Delete" OnClientClick="return
Del();" />
</td></tr>
</table>
</div>
</form>
</body>
</html>
Code for
Default.aspx.cs......................................
using System;
using
System.Collections.Generic;
using
System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using
System.Web.UI.WebControls;
using
System.Configuration;
using System.Data;
//
using this namespace.........
using System.Text;
using System.Drawing;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
showdata();
}
// connection
string...............
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["dbcon"].ConnectionString);
SqlCommand com;
//
code for bind all data in gridview...............
private void showdata()
{
SqlCommand cmd = new SqlCommand("select *
from Student",
con);
DataSet ds = new DataSet();
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(ds);
GridView1.DataSource =
ds.Tables[0];
GridView1.DataBind();
}
//
code for enabled false all TextBox befour binding
GridView........................
protected void
GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
for (int i = 0; i <
GridView1.Rows.Count; i++)
{
GridView1.Rows[i].BackColor =
ColorTranslator.FromHtml("#00D5FF");
((TextBox)GridView1.Rows[i].FindControl("txtrollno")).Enabled = false;
((TextBox)GridView1.Rows[i].FindControl("txtrollno")).BackColor = ColorTranslator.FromHtml("#FFFFFF");
((TextBox)GridView1.Rows[i].FindControl("txtname")).Enabled = false;
((TextBox)GridView1.Rows[i].FindControl("txtname")).BackColor = ColorTranslator.FromHtml("#FFFFFF");
((TextBox)GridView1.Rows[i].FindControl("txtcourse")).Enabled = false;
((TextBox)GridView1.Rows[i].FindControl("txtcourse")).BackColor = ColorTranslator.FromHtml("#FFFFFF");
}
}
//
code for delete from table with in keyword........................................
string rno=null;
protected void btnDelete_Click(object sender, EventArgs e)
{
for (int i = 0; i <
GridView1.Rows.Count; i++)
{
CheckBox chk = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("chk1");
if (chk.Checked)
{
rno += ((TextBox)GridView1.Rows[i].FindControl("txtrollno")).Text + ",";
}
}
//Response.Write(rno);
SqlCommand cmd = new SqlCommand("delete from
student where RollNo in( " + rno.Remove(rno.Length - 1) + ")", con);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
showdata();
}
//Update
Multiple Rows(Records) using Gridview With Checkbox............
protected void btnUpdate_Click(object sender, EventArgs e)
{
StringBuilder strSqlQuery = new StringBuilder(string.Empty);
for (int i = 0; i <
GridView1.Rows.Count; i++)
{
CheckBox chk = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("chk1");
if (chk != null)
{
if (chk.Checked == true)
{
string rollno = ((TextBox)GridView1.Rows[i].FindControl("txtrollno")).Text;
string name = ((TextBox)GridView1.Rows[i].FindControl("txtname")).Text;
string course = ((TextBox)GridView1.Rows[i].FindControl("txtcourse")).Text;
string strupdate = "update
Student set Name='"
+ name + "',Course='" + course + "' where RollNo=" + Convert.ToInt32(rollno) +
""
+ ";";
strSqlQuery.Append(strupdate);
}
}
}
try
{
com = new SqlCommand();
com.CommandType = CommandType.Text;
com.CommandText =
strSqlQuery.ToString();
com.Connection = con;
con.Open();
com.ExecuteNonQuery();
showdata();
}
catch (SqlException ex)
{
string errorMsg =
ex.Message;
throw new Exception(errorMsg);
}
finally
{
con.Close();
}
}
//
code for CheckBox....................................
protected void
chk1_CheckedChanged(object sender, EventArgs e)
{
CheckBox ch = (CheckBox)sender;
GridViewRow gvr = (GridViewRow)ch.NamingContainer;
TextBox txtrollno = (TextBox)gvr.FindControl("txtrollno");
TextBox txtname = (TextBox)gvr.FindControl("txtname");
TextBox txtcourse = (TextBox)gvr.FindControl("txtcourse");
if (ch.Checked)
{
txtrollno.Enabled = true;
txtname.Enabled = true;
txtcourse.Enabled = true;
}
else
{
txtrollno.Enabled = false;
txtname.Enabled = false;
txtcourse.Enabled = false;
}
}
}
Result:







0 comments:
Post a Comment